https://sslmate.com/caa/
virtio for Windows 驱动下载(ISO)
latest stable:
https://fedorapeople.org/groups/virt/virtio-win/direct-downloads/stable-virtio/virtio-win.iso
recent:
https://fedorapeople.org/groups/virt/virtio-win/direct-downloads/latest-virtio/virtio-win.iso
all:
https://fedorapeople.org/groups/virt/virtio-win/direct-downloads/archive-virtio/
VMWare tools 下载
https://packages.vmware.com/tools/releases/
禁用Chrome/Edge在不受支持的平台上弹出横条提示

Chrome
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome]
"SuppressUnsupportedOSWarning"=dword:00000001
Edge
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Edge]
"SuppressUnsupportedOSWarning"=dword:00000001
《JavaScript权威指南》第7版中文版 勘误记录(只记录中文版引入的新bug)
版次:2021年3月第1版 2021年9月第3次印刷
重要问题
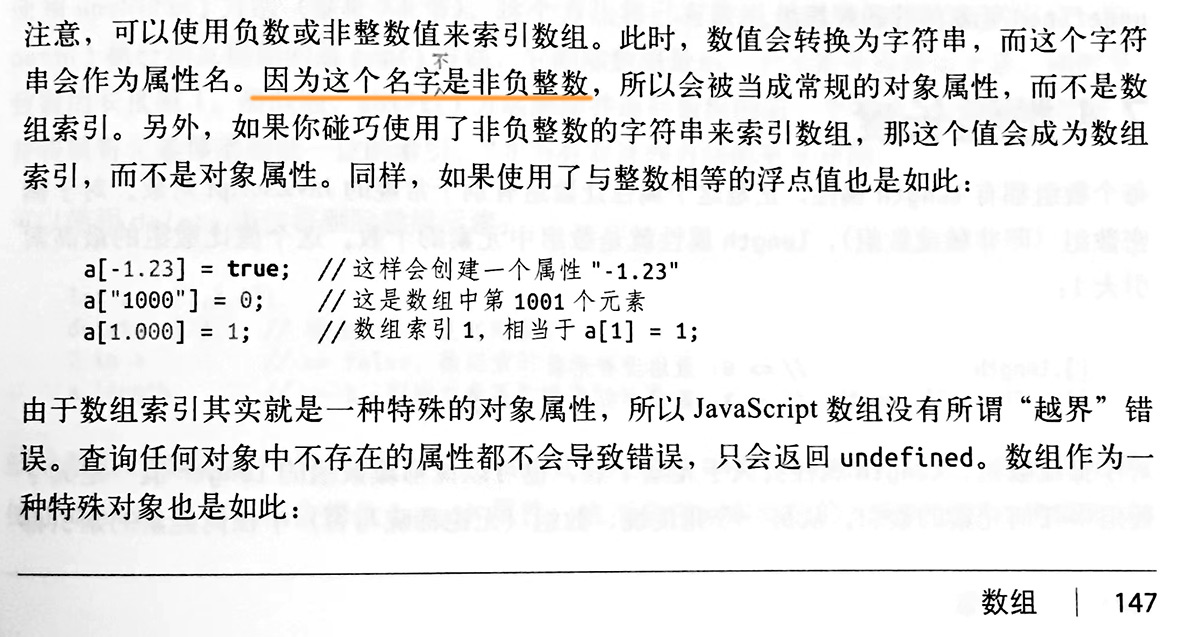
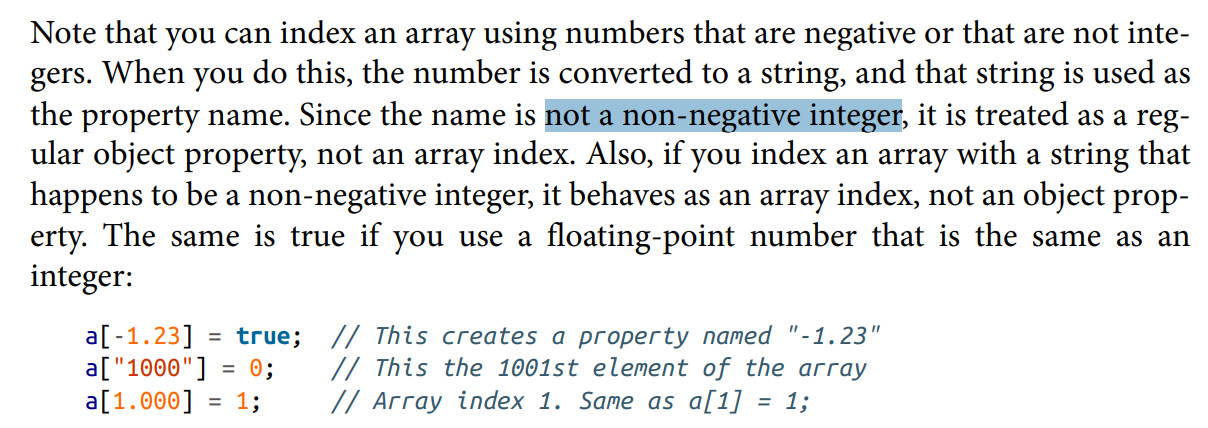
位置 7.2节 第5段 147页
因为这个名字是非负整数,所以会被当成常规的对象属性
应为
因为这个名字不是非负整数,所以会被当成常规的对象属性


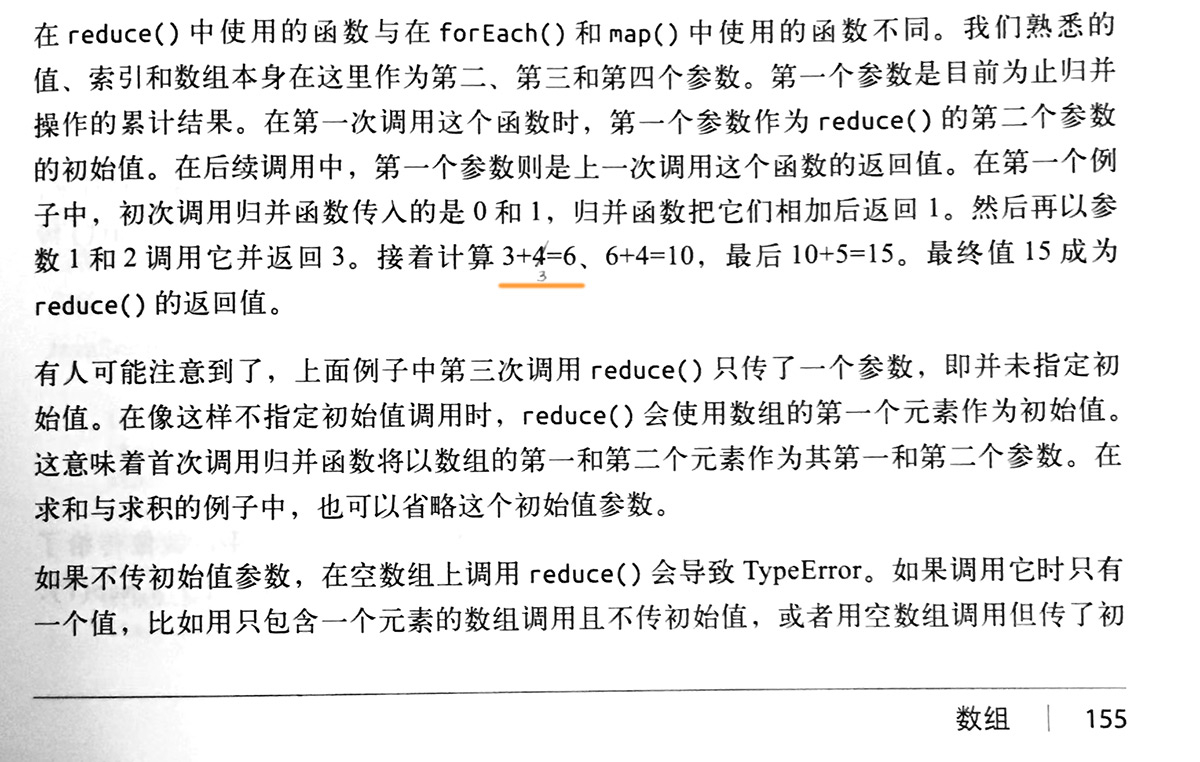
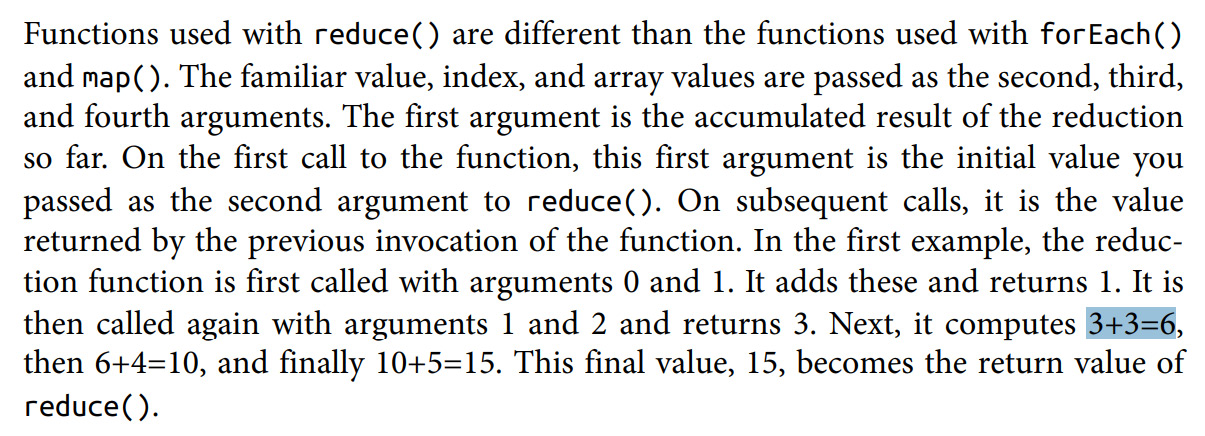
位置 7.8.1节 reduce()与reduceRight 第3段 155页
接着计算3+4=6
应为
接着计算3+3=6


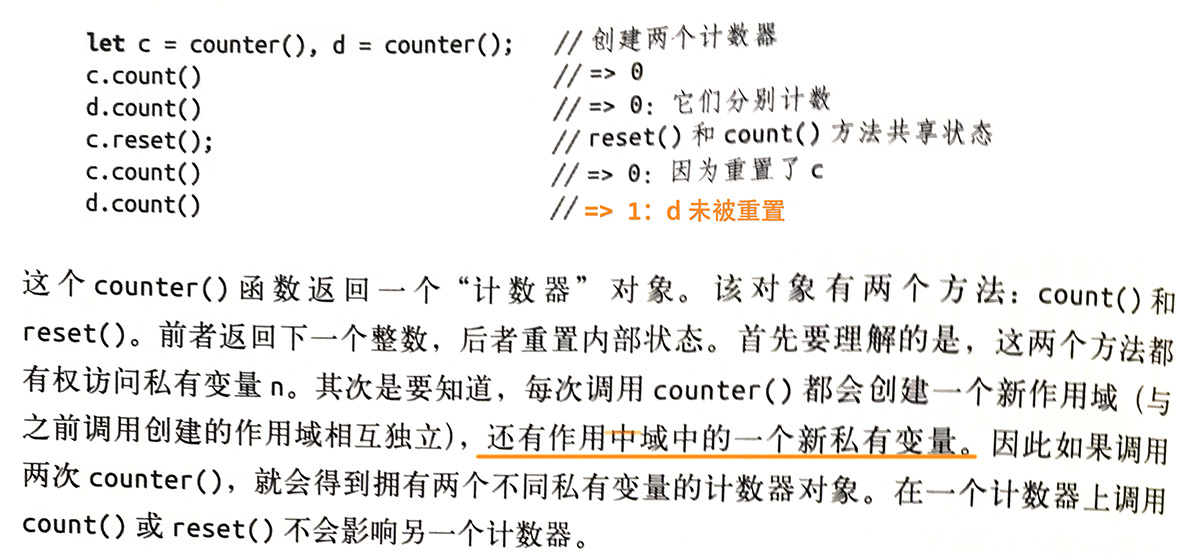
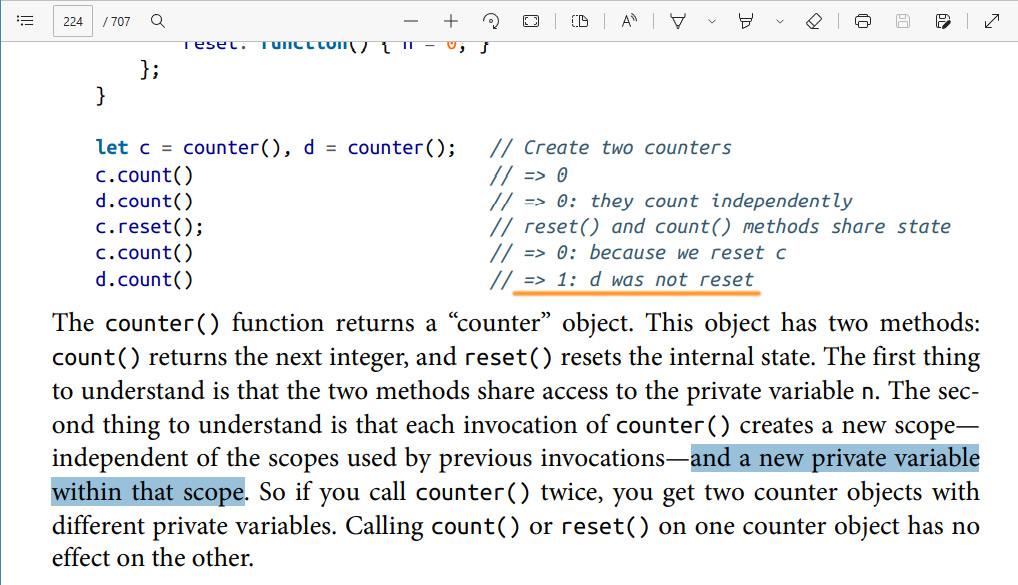
位置 8.6节 第9、10段 190页
- 示例代码
d.count()缺少注释 - 破句
还有作用中域中的一个新私有变量
应为
还有作用域中的一个新私有变量


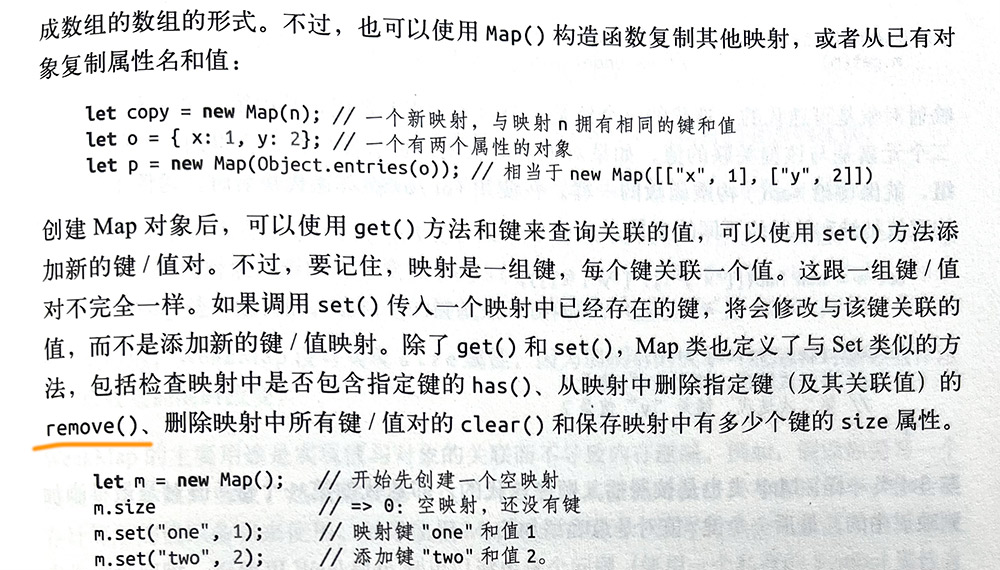
位置 11.1.2节 第4段 247页
从映射中删除指定的键(及其关联值)的remove()
应为
从映射中删除指定的键(及其关联值)的delete()


位置 11.2.2节 第8段 252页
代码注释中的“256位整数”在上下文中是混淆的
可以改为
256个整数


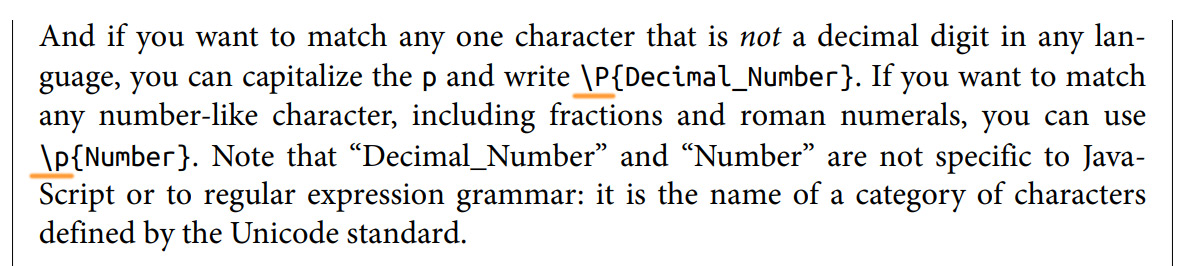
位置 11.3.1节 258页 第2段 Unicode字符类
正则表达式元字符 p 需要使用 \ 转义,且原文并未使用正则表达式字面量


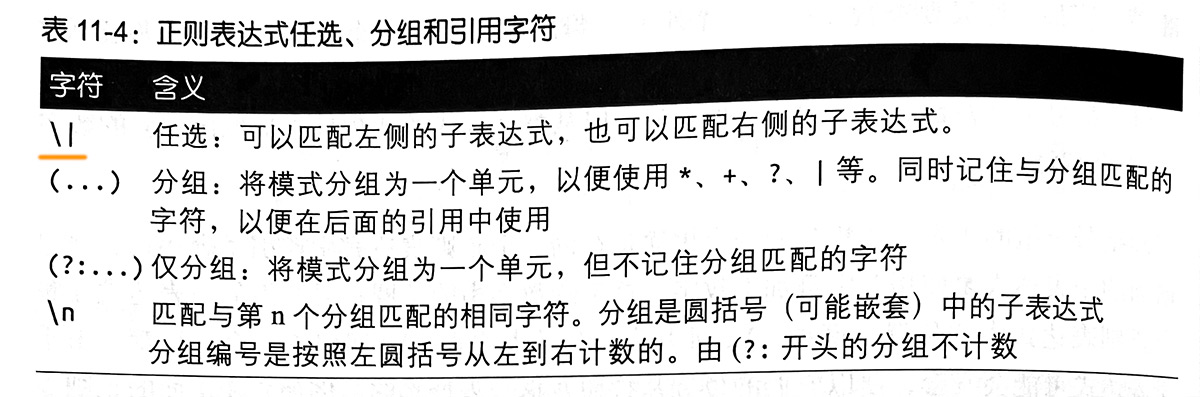
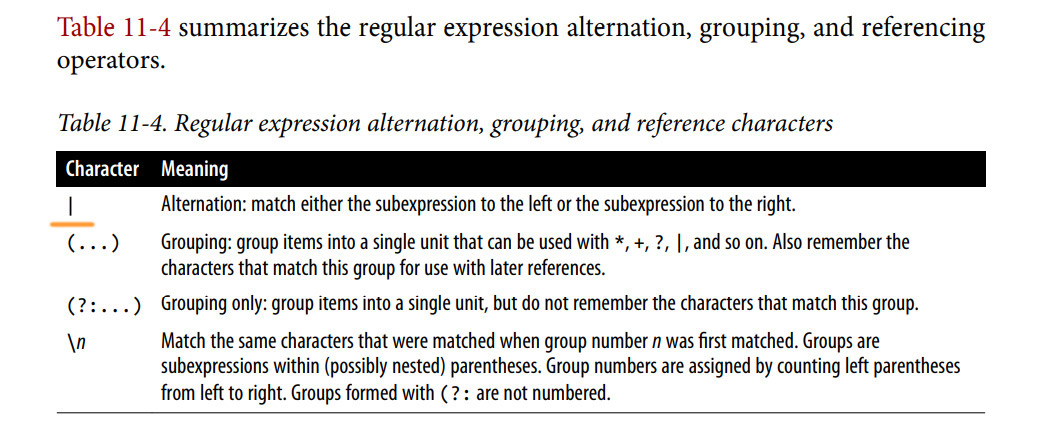
位置 11.3.1节 任选、分组和引用 第12段 表11-4 262页
字符 \| 应为 |


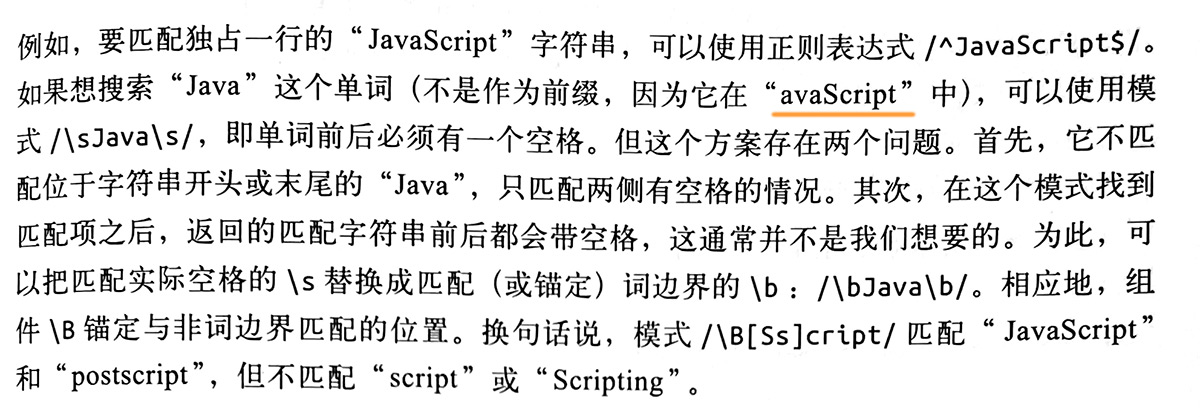
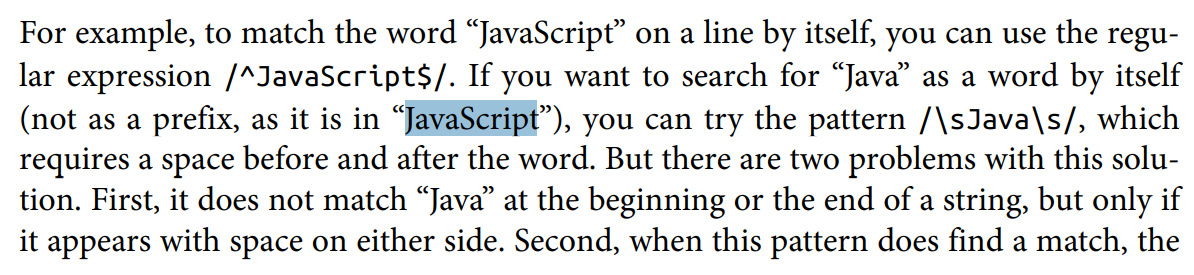
位置 11.3.1节 指定匹配位置 第2段 263页
因为它在“avaScript”中
应为
因为它在“JavaScript”中


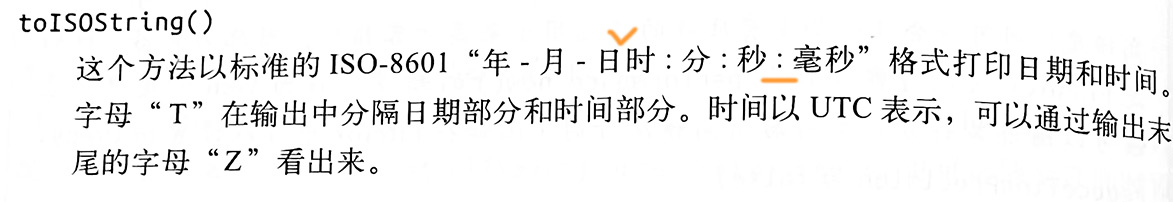
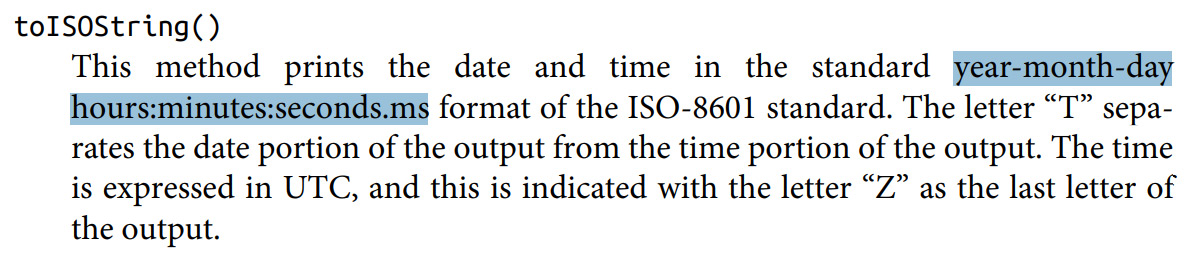
位置 11.4.3节 第2段 toISOString() 263页
年-月-日时:分:秒:毫秒
日期时间缺少空格,分隔符为英文半角,毫秒使用点号分割,应为
年-月-日 时:分:秒.毫秒


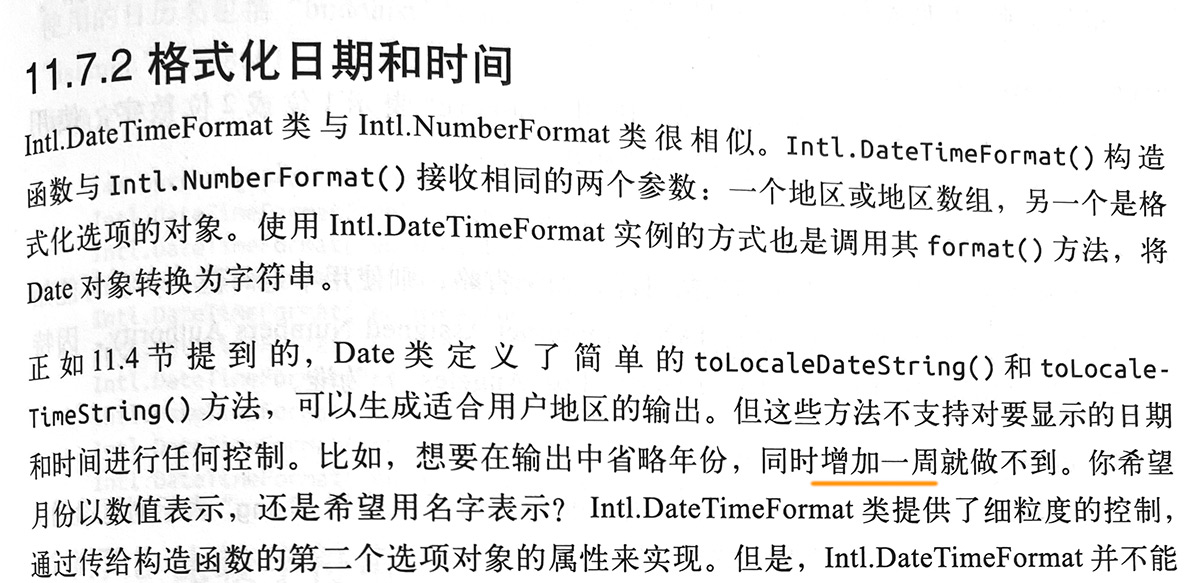
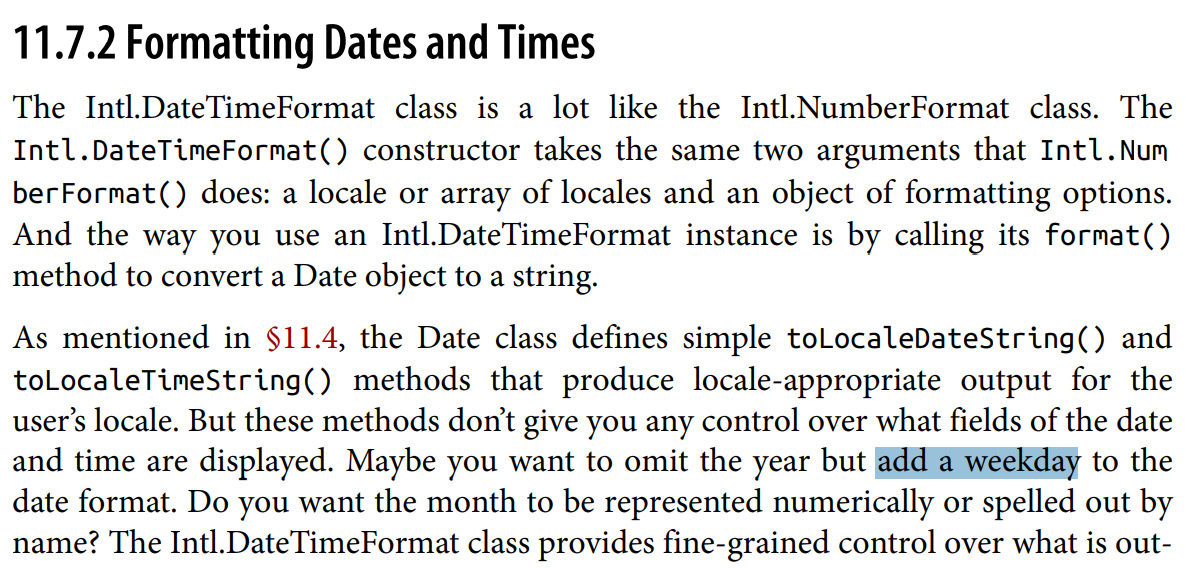
位置 11.7.2节 第2段 283页
同时增加一周就做不到
应为
同时增加一个星期字段就做不到


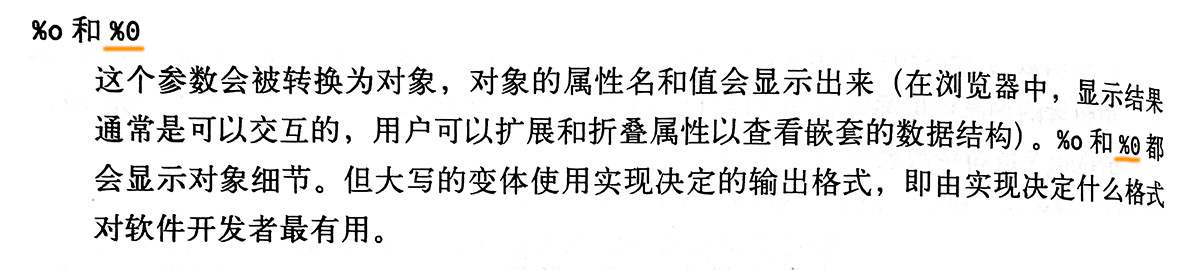
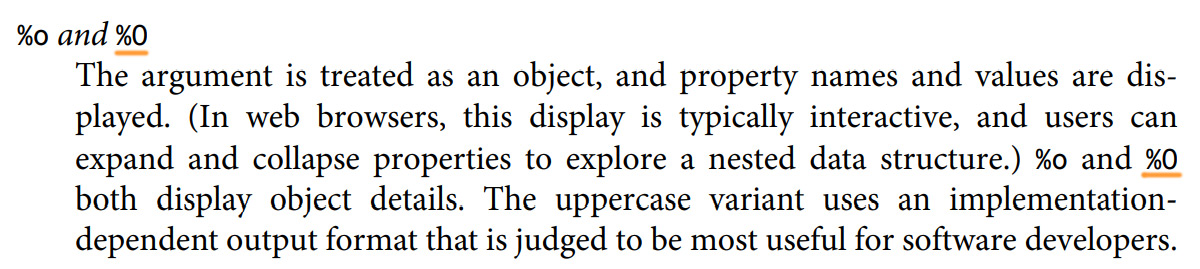
位置 11.8.1节 第2段 290页
格式化字符串%0
应为大写字母O而不是数字0
%O


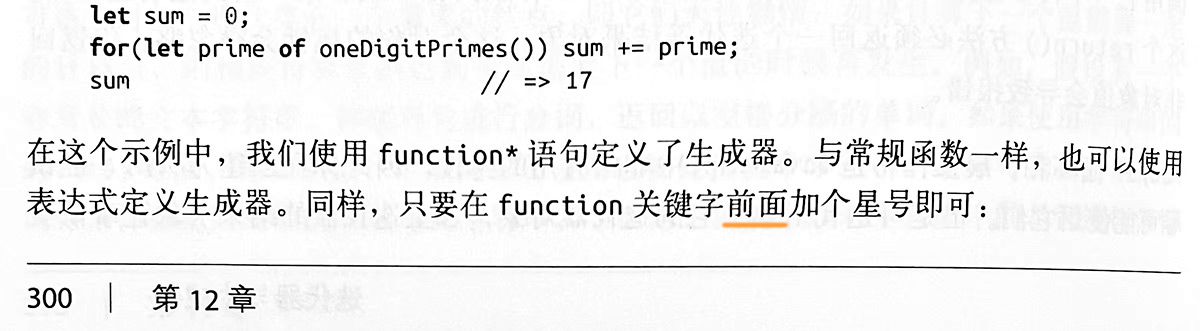
位置 12.3节 第3段 300页
只要在function关键字前面加……
应为
只要在function关键字后面加……


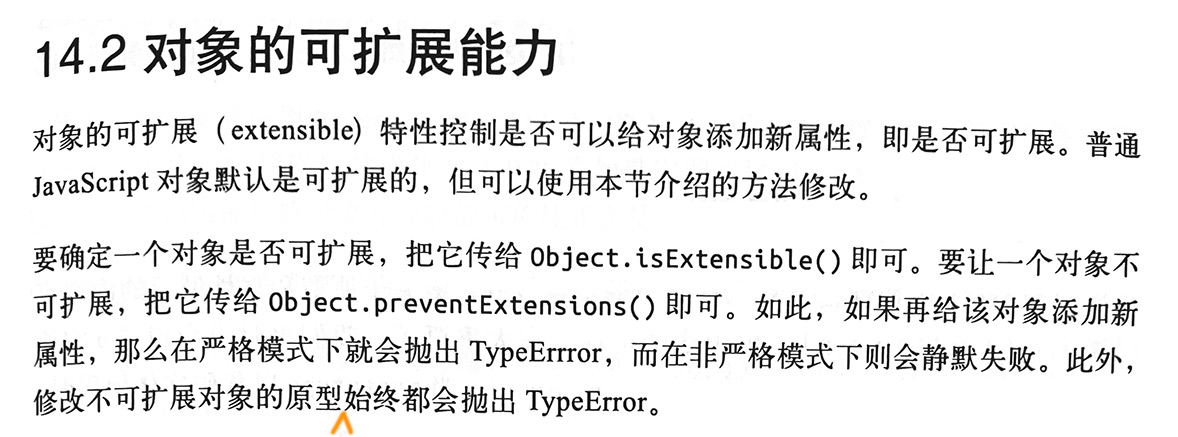
位置 14.2节 第5段 列表项1 345页
对象的所有自有属性不可扩展
应为
对象的所有自有属性不可配置


位置 15.3.1节 预选择的元素 第2段 395页
document.call
应为
document.all


位置 15.8.1节 第8段 436页
这两个方法都会修改当前路径
应为
这两个方法都不会修改当前路径


位置 15.8.3节 线条样式 第2段 439页
lineGap
应为
lineCap


位置 15.8.5节 第3段 447页
先用180除以度数再乘以Math.PI
应为
先用度数除以180再乘以Math.PI


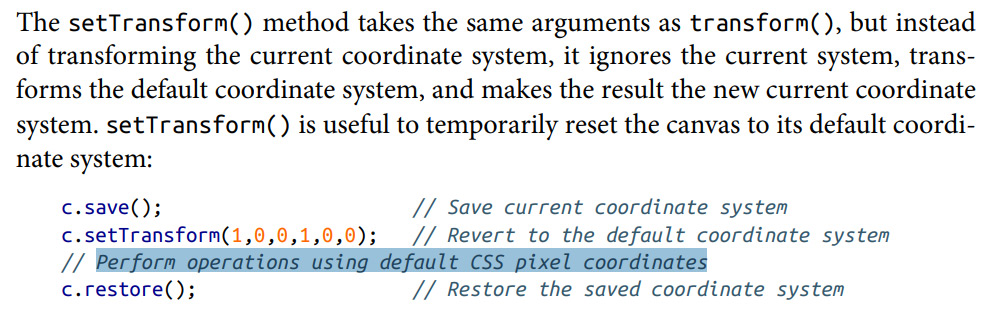
位置 15.8.5节 理解变换数学 第10段 代码 449页
// 现在变量x的值就是0
注释有误,按原文应为
// 使用默认CSS像素坐标执行操作


位置 15.11.3节 第2段 449页
ws://
应为
wss://


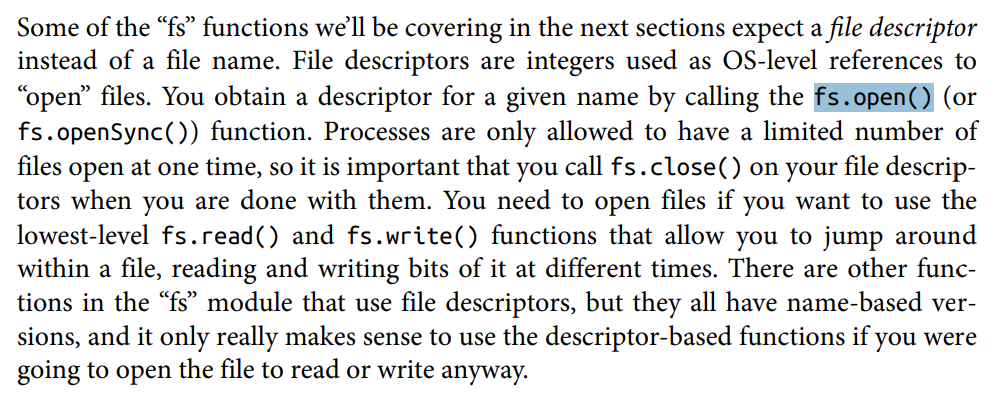
位置 16.7.1节 第4段 539页
fs.pen()
应为
fs.open()


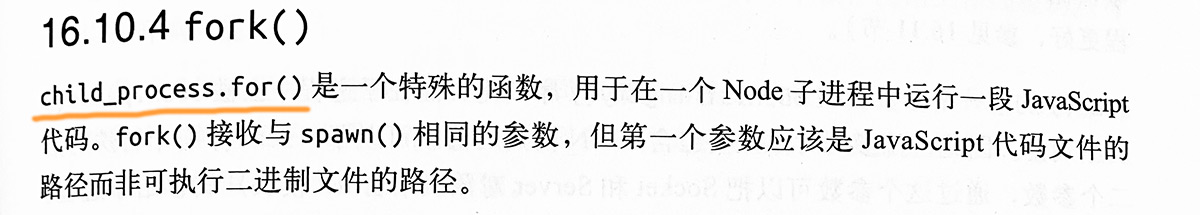
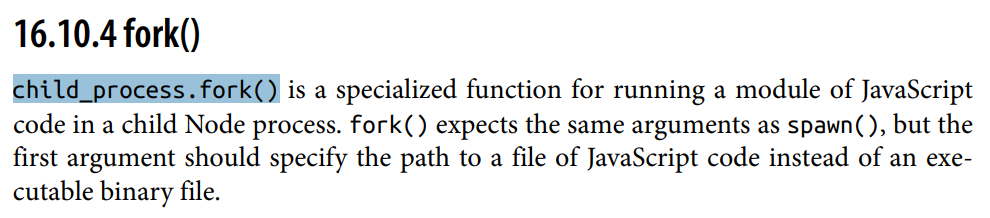
位置 16.10.4节 第1段 557页
child_process.for()
应为
child_process.fork()


次要问题
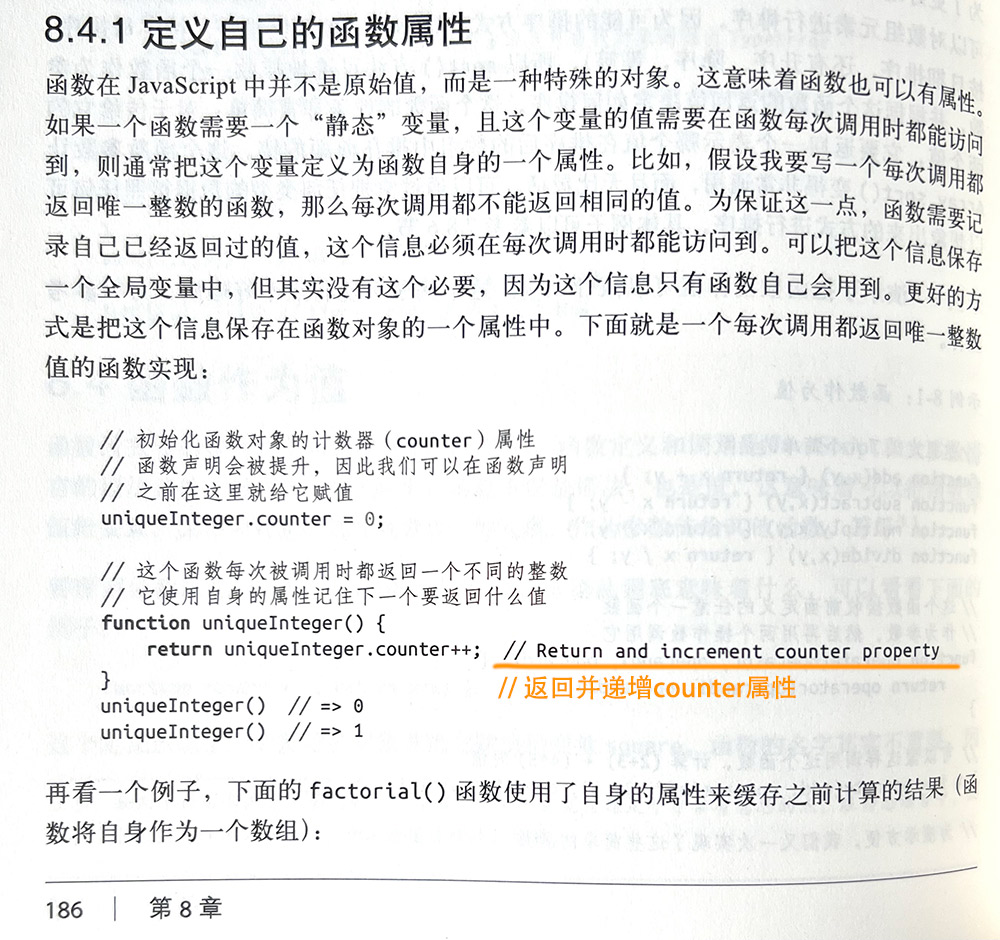
位置 8.4.1节 第1段 186页
// Return and increment counter property
注释漏翻译,可以翻译为
// 返回并递增counter属性

位置 9.2节 第3段 205页
它调用会自动创建……
破句,应为
调用它会自动创建……

位置 9.3节 第3段 210页
解释器为隐式为你……
破句,应为
解释器会隐式为你……

位置 11.3.1节 字符类 第1段 257页
caret通常翻译为脱字符


位置 11.3.1节 命名捕获分组 第1段 262页
这个新特殊
应为
这个新特性


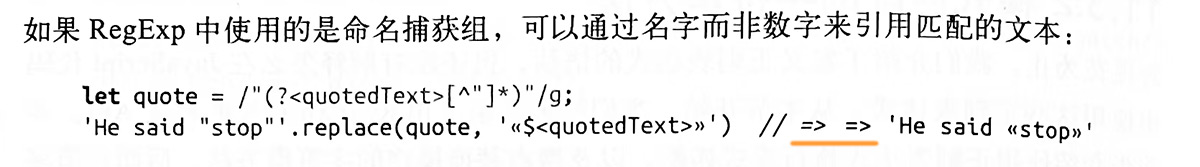
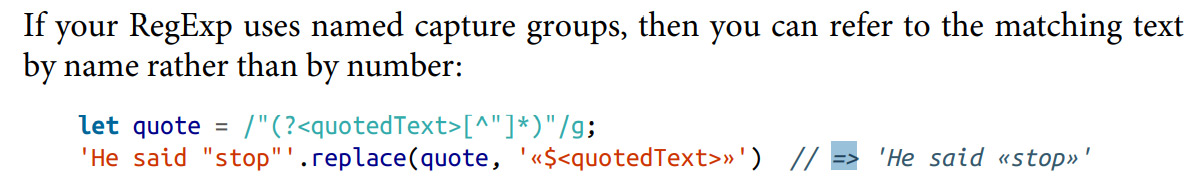
位置 11.3.2节 replace() 第1段 266页
replace()方法会用替换字符串中的所有匹配项
破句,可以调整为
replace()方法会用替换字符串替换原始字符串中的所有匹配项


位置 11.3.2节 replace() 第3段 266页
示例代码返回值只需用一个箭头表示


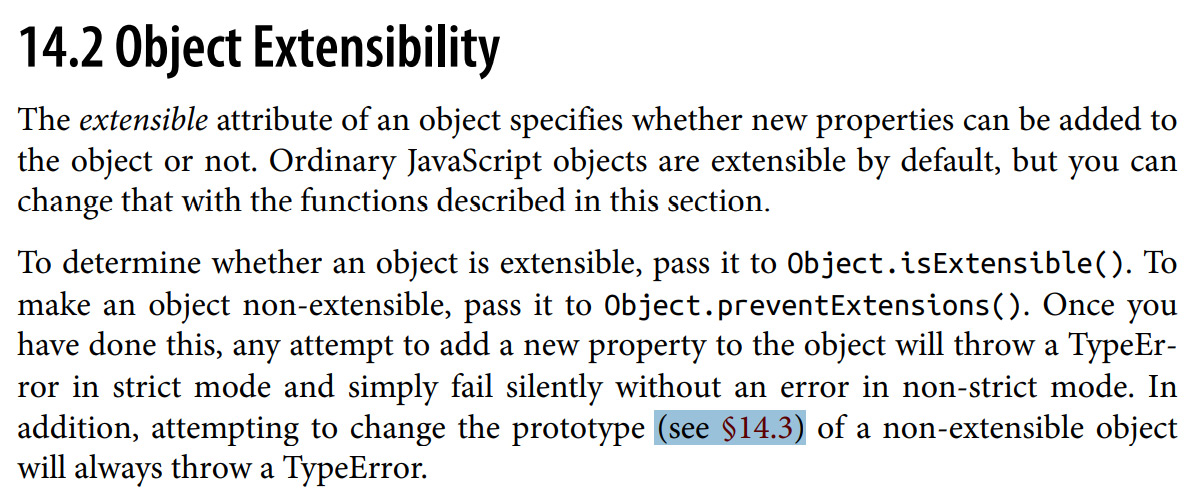
位置 14.2节 第2段 345页
遗漏其他章节参考


位置 14.6节 第2段 Reflect.ownKeys(o) 358页
Object.getOwnPropertyNames()不需要连字符


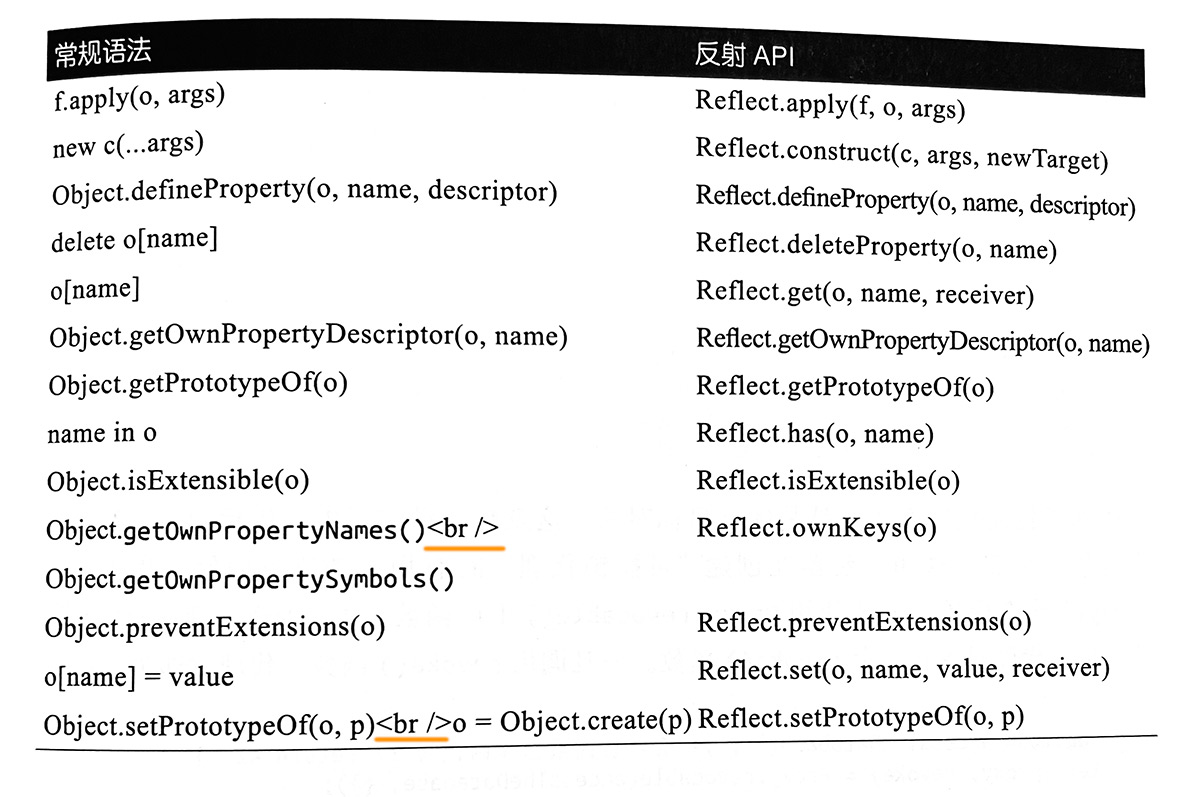
位置 14.6节 第2段 末尾表格 359页
换行排版有误

位置 14.7.1节 第1段 365页
……来消除一致
应为
……来消除不一致


位置 15.1.2节 第4段 373页
而文档中的每一行文本也都有一个与之对应的Text对象
“行”这个量词使用有误,通常连续的多行文本属于同一个Text对象,可以改为
而文档中的每一块文本也都有一个与之对应的Text对象


位置 15.3.1节 预选择的元素 第1段 395页
但只有<a>标签有href属性
应为
但只包括有href属性的<a>标签


位置 15.4.3节 第4段 409页
如果某元素没有被绝对定义
应为
如果某元素没有被绝对定位


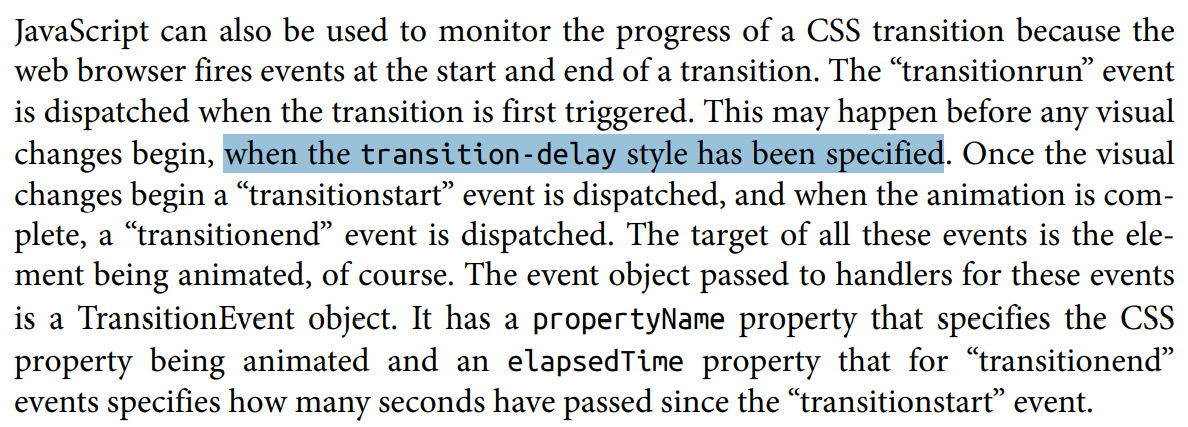
位置 15.4.5节 第8段 411页
这时候可能刚刚指定transition-delay样式
表达不清晰,可以改为
这时候可能由于transition-delay样式的存在,而导致在视觉上没有任何变化


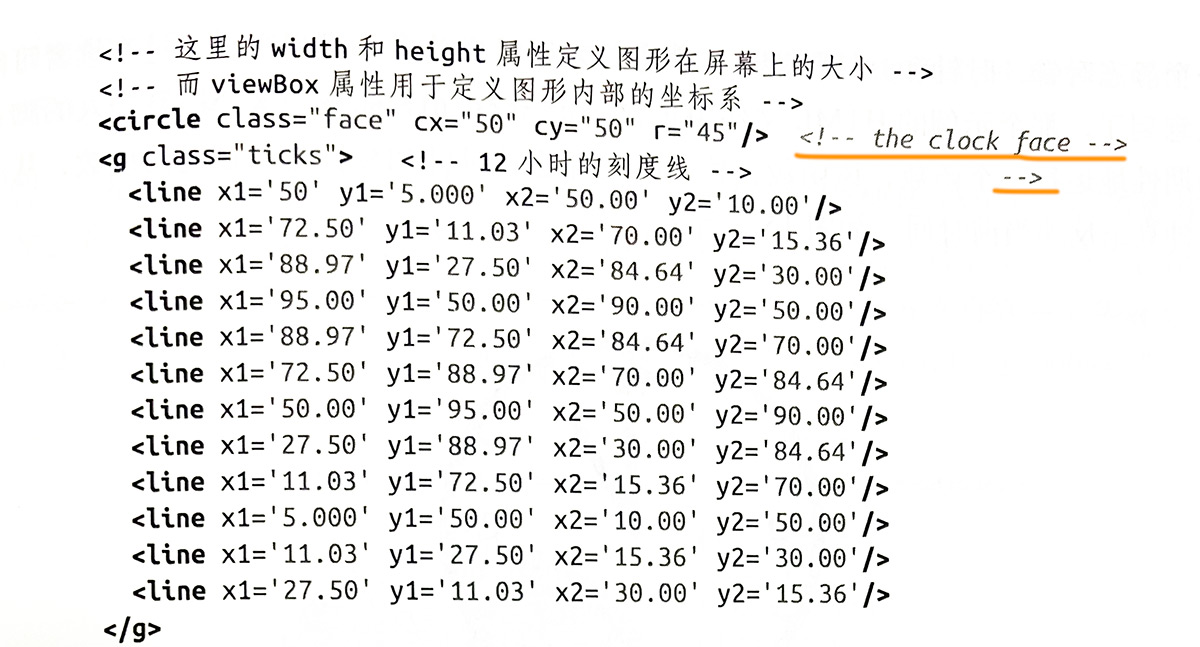
位置 15.7.1节 第1段 示例代码 429页
- 遗漏注释翻译
- 多余的注释符号

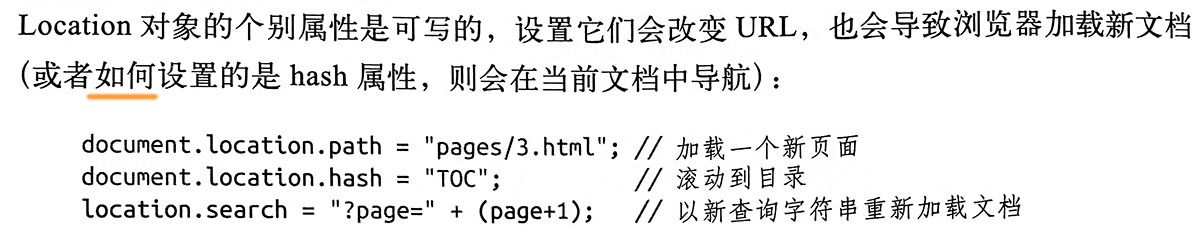
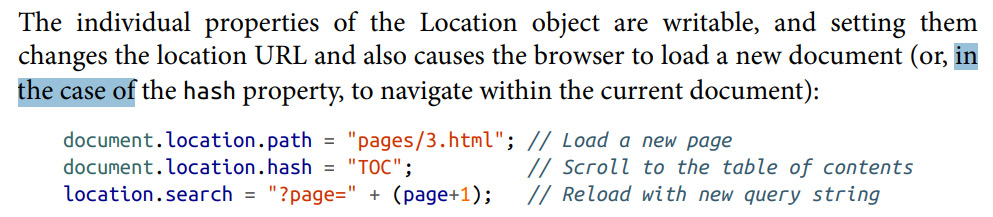
位置 15.10.1节 第4段 456页
或者如何设置的是hash属性
应为
或者如果设置的是hash属性


位置 15.15.6节 第1段 第4项 511页
这通用对编写游戏很有用
应为
这通常对编写游戏很有用


位置 16.7.4节 第2段 示例代码注释 544页
复本
应为
副本


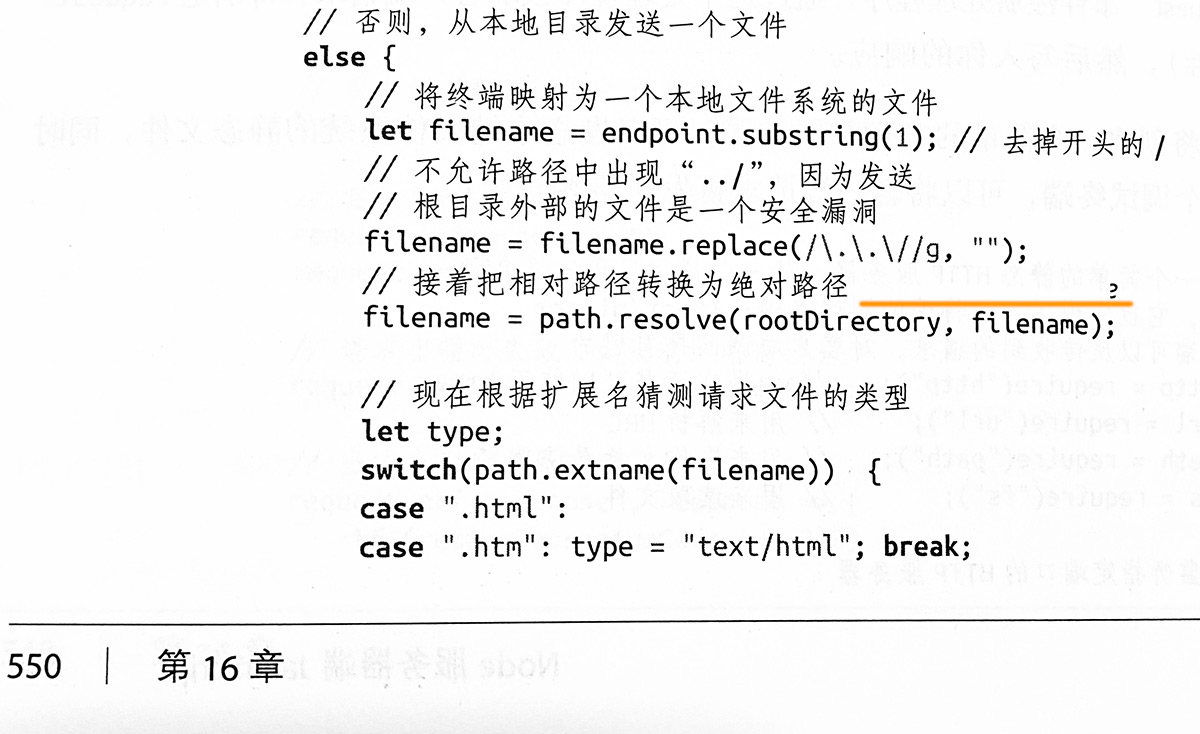
位置 16.8节 第5段 示例代码注释 550页
有多余的空白和字符

待定翻译问题
位置 14.7节 第7段 360页
……代理既可以封装目标函数也可以封装目标对象
应为
……代理既可以封装目标对象也可以封装目标函数
位置 15.8.3节 线条样式 第4段 436页
stroke()方法既可以画虚线、点线,也可以画实线
应为
stroke()方法既可以画实线,也可以画虚线、点线
位置 17.8.11节 线条样式 第5段 594页
HTTP状态码文本注释应保持原样不翻译


参考资料
http://www.oreilly.com.cn/index.php?func=errata&isbn=978-7-111-67722-2
https://www.oreilly.com/catalog/errata.csp?isbn=0636920048633
升级vmware esxi的方法
https://www.dinghui.org/upgrade-esxi-patch.html
JS获取Chrome完整版本号
从Chrome 103开始navigator.userAgent只能获取到主版本号了。以下代码通过User-Agent Client Hints API获取完整版本号:
const uaValues = await navigator.userAgentData.getHighEntropyValues(['fullVersionList'])
const fullVersion = uaValues.fullVersionList.find(entry=>entry.brand='Google Chrome').version
console.log(fullVersion)
参考
https://developer.mozilla.org/en-US/docs/Web/HTTP/Client_hints
xcode ios模拟器镜像离线下载
详见
https://stackoverflow.com/questions/29058229/download-xcode-simulator-directly
npm使用国内镜像安装Electron
shell:
ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/ npm install --registry=https://registry.npmmirror.com -g electron
如仍然无法运行,cd到node_modules/electron/,执行
ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/ node install.js
Windows cmd:
set ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
npm install --registry=https://registry.npmmirror.com -g electron
如仍然无法运行,cd到node_modules/electron/,执行
set ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
node install.js
Chrome for enterprise
https://chromeenterprise.google/browser/download/