Chrome:
– 进入chrome://flags/
– 查找Hardware Media Key Handling
– 设为Disabled
Firefox:
– 进入about:config
– 查找media.hardwaremediakeys.enabled
– 设为false
Chrome:
– 进入chrome://flags/
– 查找Hardware Media Key Handling
– 设为Disabled
Firefox:
– 进入about:config
– 查找media.hardwaremediakeys.enabled
– 设为false
https://jdk.java.net/archive/
离线包的制作方法主要是用vs_setup --layout LAYOUT_DIR,具体参考微软官方文档,这里不再赘述:
https://docs.microsoft.com/zh-cn/visualstudio/install/create-an-offline-installation-of-visual-studio
VS 2015有部分包已经无法从官方下载,返回HTTP 404错误,因此目前已无法制作VS 2015版的离线包。目前经测试VS 2017、VS 2019和VS 2022没有问题。
如果要把离线包做成iso镜像,由于平级目录太多,导致一些GUI制作工具直接卡死。笔者目前能够在网上找到的方案都是说使用一款叫“Free ISO Creator”的工具。
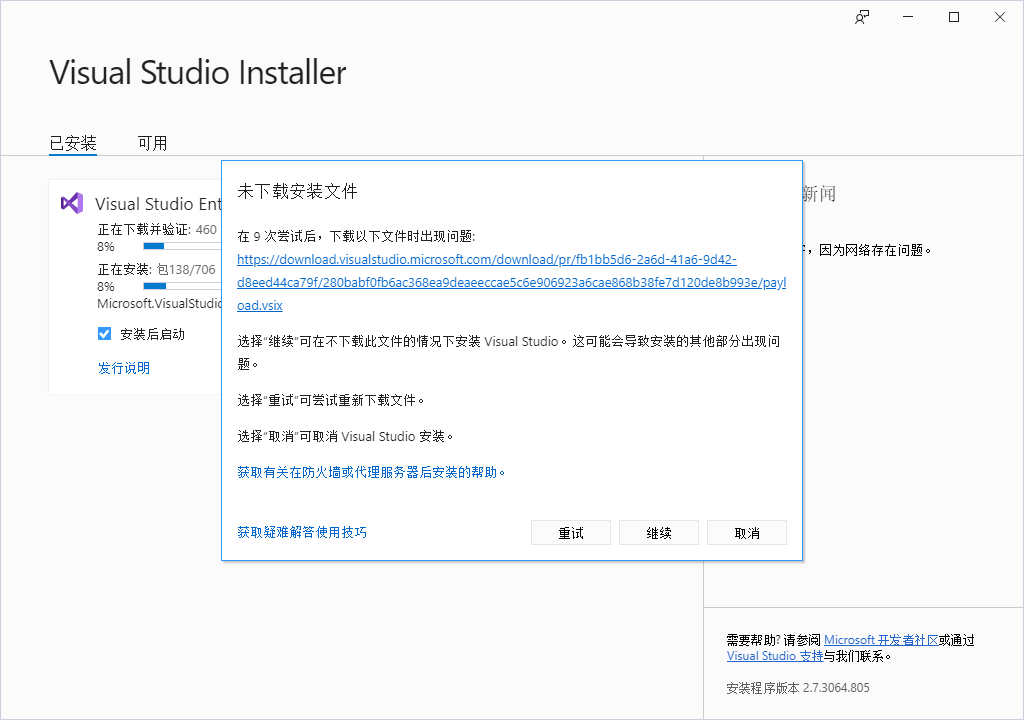
虽然该工具能顺利制作出iso镜像,但经实测在电脑断开互联网连接,完全离线的情况下还是会出现包下载失败的提示:“在 9 次尝试后,下载以下文件时出现问题”。

根据报错的下载url,在离线包根目录下的Catalog.json中查找线索,找到对应的下载目录,再去验证该目录的存在性。结果发现,由于目录名称太长,已被截断,这就导致安装程序找不到目录而使用网络下载。
找到原因就好办了,笔者的解决办法是将镜像创建为UDF格式,支持长文件名,只是打开光盘列出目录时有点卡。笔者利用机器上安装的WSL(Debian Linux)中的genisoimage命令来生成镜像:
genisoimage -v -V VS2019_COMM -udf -o vs2019-comm.iso /mnt/d/VS2017/comm/
格式:
genisoimage 选项 源文件目录
选项:
-v 显示打包进度
-V 卷标
-udf UDF格式
-o 输出文件名
当VS有版本更新时,可以再次使用--layout进行新包的下载。根据vs_setup --help给出的提示,可以使用--clean 旧Catalog.json来清除过时的包。更新后应执行清理,否则layout目录会迅速膨胀。不过笔者几经尝试都以失败告终,最后使用如下工具来进行清理:
https://github.com/deepak-rathi/VS2017OfflineSetupUtility
或者另一个nodejs的方案
node clean.mjs LAYOUT_DIR
#!/usr/bin/env node
import process from "node:process";
import path from "node:path";
import fs from "node:fs";
import { readFile, opendir, rm } from "node:fs/promises";
const layoutDir = path.resolve(
path.dirname(process.argv[1]),
process.argv[2] || "layout"
);
console.log(`Starting: ${layoutDir}`);
if (!fs.existsSync(layoutDir)) {
console.error("Layout Directory not found");
process.exit(1);
}
const catalogFile = path.resolve(layoutDir, "Catalog.json");
if (!fs.existsSync(catalogFile)) {
console.error("Catalog File not exists");
process.exit(2);
}
const catalogContent = await readFile(catalogFile);
const catalog = JSON.parse(catalogContent);
const pkgNames = catalog.packages.map((pkg) => {
const { id, version, chip, language, productArch, machineArch } = pkg;
let name = id;
if (version) name += `,version=${version}`;
if (chip) name += `,chip=${chip}`;
if (language) name += `,language=${language}`;
if (productArch) name += `,productarch=${productArch}`;
if (machineArch) name += `,machinearch=${machineArch}`;
return name;
});
pkgNames.push("certificates"); // always add certificates dir
const layoutDirObj = await opendir(layoutDir);
for await (const ent of layoutDirObj) {
if (!ent.isDirectory()) continue;
const pkgDir = ent.name;
if (pkgNames.includes(pkgDir)) continue;
const delDir = path.resolve(layoutDir, pkgDir);
console.log(`deleting ${delDir}`);
try {
await rm(delDir, { recursive: true });
} catch (ex) {
console.error(ex);
}
}
console.log("Done");
https://blog.csdn.net/weixin_45661908/article/details/123357078
比较老的版本可以用:set noautoindent或:set noai。
较新的版本可以用:set paste进入粘贴状态,粘贴完之后用:set nopaste恢复。
https://developer.aliyun.com/article/652884
/path/to/google/chrome --use-fake-device-for-media-stream [--use-file-for-fake-audio-capture=/apth/to/audio --use-file-for-fake-video-capture=/path/to/video]
https://www.microsoft.com/zh-CN/download/details.aspx?id=46078
https://www.microsoft.com/zh-CN/download/details.aspx?id=46148
bcdedit.exe -set loadoptions DDISABLE_INTEGRITY_CHECKS
https://go.microsoft.com/fwlink/?linkid=868963
https://forge.rust-lang.org/infra/other-installation-methods.html#standalone-installers
https://www.microsoft.com/en-us/edge/business/download